AR-media Player Settings
The AR-media Player mobile app provides a Settings section that allows you to manage some of the User Interface elements, as well as some visualization parameters.
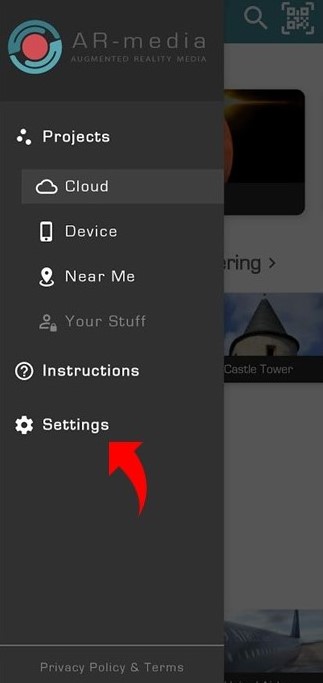
In order to change these values, open the AR-media Player menu and select Settings.


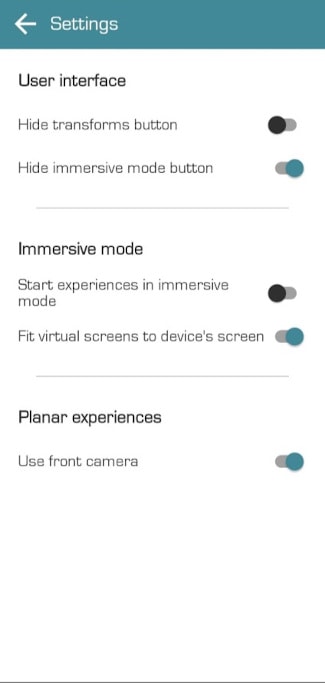
User Interface settings
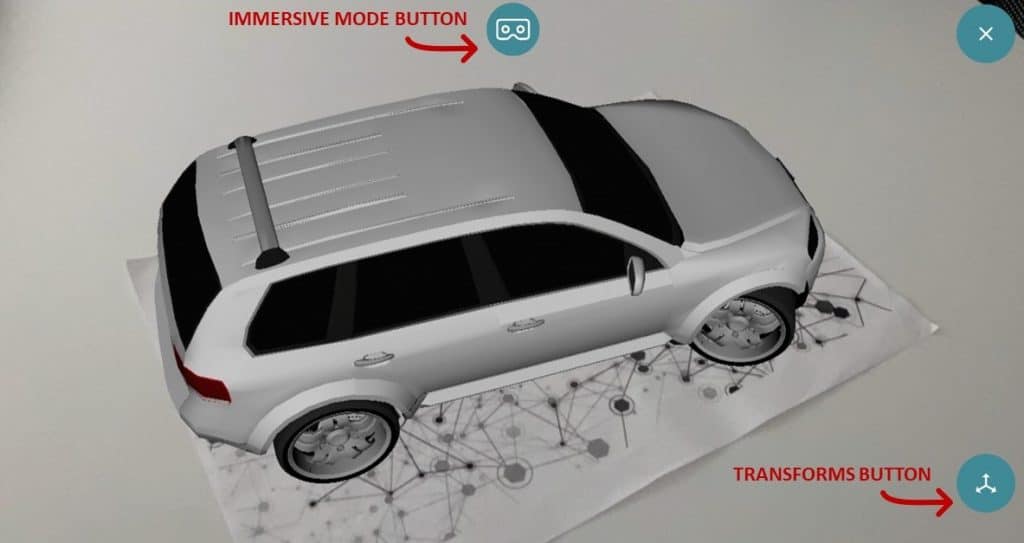
- Hide Transforms Button: Hides the button that provides access to transformations (pan, zoom, rotation)
- Hide Immersive Mode Button: Hides the button to switch from single view mode to side-by-side immersive view

Immersive Mode settings
- Start Experiences in Immersive Mode: When enabled experiences will automatically start using the side-by-side view mode instead of the single view mode
- Fit Virtual Screens to Device’s Screen: When enabled the virtual screens, used by the side-by-side view mode, will be scaled to fit as much space as possible on the device’s screen (NOTE: The camera view and virtual objects could look bigger than what they really are)
Planar Experiences settings
- Use Front Camera: Enables the mobile device front camera, instead of the back camera, in planar projects